开发语言
面试题
计算机视觉
numpy
ArrayDeque
节日
游戏引擎
3D information
shell 实现
update
人手检测
aws
汇编语言
池化
433MHz自发电无线控制器
宠物
前沿技术
C++11
413
finebi
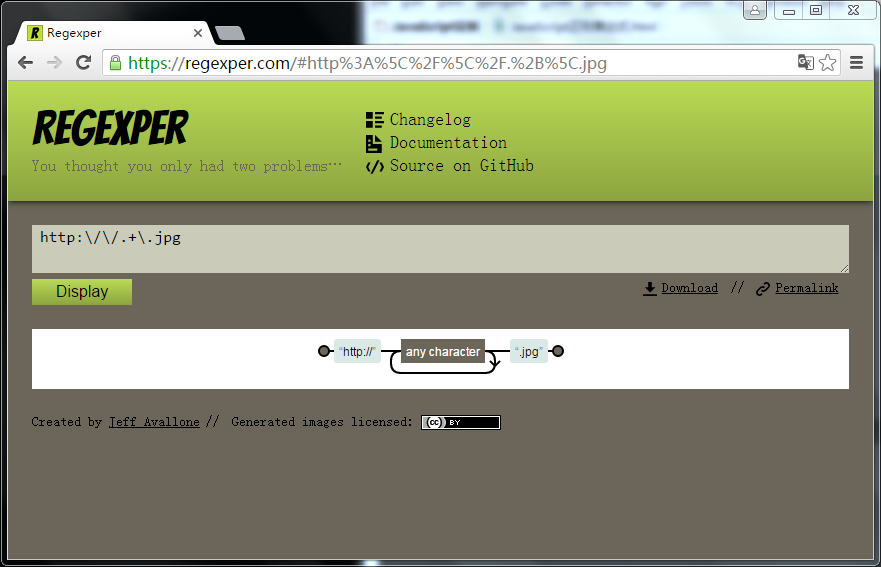
web前端
2024/5/6 19:40:07web前端知识汇总-浏览器兼容(主要IE)
1、不同浏览器的标签默认的外补丁和内补丁不同 问题:随便写几个标签,不加样式控制的情况下,各自的margin和padding差异较大
解决方案:在CSS里设置*{margin:0;padding:0}
2、块属性标签float后,又设置了左右margin的情…
web前端知识总结-BOM和DOM
BOM:我们都知道JavaScript是运行在浏览器中的,所以JavaScript提供了一些列对象用于和浏览器窗口进行交互,这些对象主要包括window、document、location、navigator和screen等,通常统称为浏览器对象模型browser object model BOM …
CSS清除浮动的几种方法(有实例)
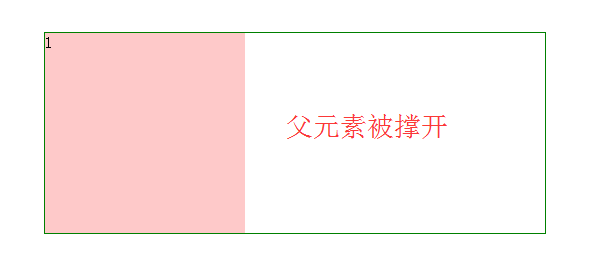
首先我们要说一下浮动带给我们的问题:如果父元素没有设定固定高度那么当子元素设置浮动时父元素不会被撑开,很明显这会影响我们的布局
效果如下: 1、第一种方法:after伪元素(推荐使用)
给浮动元素的父元素…
JavaScript函数表达式
函数表达式是JavaScript中的一个既强大又容易令人困惑的特性。定义函数的方式有两种:一种是函数声明,另一种就是函数表达式。
函数声明的语法: function 函数名(参数1,参数2,参数三){//函数体
}
首先是function关键字,然后是函数…
把arguments转换为数组
笔试遇到的题目,记录一下
把arguments转换为数组的方法 console.log(arguments instanceof Array);//false
var argsArrayArray.prototype.slice.call(arguments);
console.log(argsArray instanceof Array);//true
方法就是Array.prototype.slice.call(argument…
记marquee滚动效果
_(:зゝ∠)_人生观受到冲击的marquee文字滚动效果
就昨天帮人做的页面里要求有文字滚动效果,我首先想到marquee,然后用他写了一个简单的文字滚动,测试的时候除了IE,chrome和火狐这两个浏览器都木有显示效果。我就上网一查看到大家…
css里height:100%不起作用
做网页自适应的时候常用到height:100%想让div高度铺满屏幕,但发现常常不起作用,其实是要对html,body{height:100%;}设置,加上之后div的height:100%就能成功占屏幕的全部了。 html,body{width:100%;height:100%;
}
读《精通JavaScript+jQuery》笔记二
//函数在执行过程中只要执行了return语句后便会停止继续执行函数体中的任何代码
//JavaScript函数代码中有个特殊对象arguments,无需明确指出参数的名称就能够直接访问他们
function sayName(){if(arguments[0]"bye"){alert("bye""-"…
鼠标单击后button1到button2的后面
代码:
<div><input type"button" id"button1" value"button1" onclick"changePos(this);"><input type"button" id"button2" value"button2" >
</div>
<script…
读《精通JavaScript+jQuery》笔记三
//对于IE浏览器下处理textarea直接用maxlength无效果的方法function less(obj){return obj.value.length < obj.getAttribute("maxlength");}//动态添加表格,在第一行之后添加一行数据。var otdocument.getElementById("member").insertRow…
z-index失效问题解析
问题源自于我在原网页中加入了一个下拉菜单,在原先单独的下拉菜单代码里z-index并没有问题换到了复杂的网页里z-index显示混乱,由此我进行了相关的了解
我们先看一段代码,可以复制下来自己看一下
先给出结果图: <!DOCTYPE ht…
读《JavaScript DOM编程艺术》笔记一
边读JavaScript DOM编程艺术边记录了一些知识点,书确实挺不错的,很多东西讲得很清楚
发现我写的有很多英文不知道为什么没有了,建议选择内容来看,能看到消失的单词 第一种方式是将JavaScript代码放到文档head标签中的script标签之…
web前端-仿优车诚品首页二级分类菜单
效果图: 实现代码:
给出的HTML代码为整个块的代码,从left-bottom开始是二级分类菜单部分,用号进行了划分 <div id"middle-one"><div class"one-left"><div class"left-top"><…
图片轮播(上一幅下一幅+圆点+自动切换)
效果图如下: 代码如下: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>*{margin:0;padding:0;}#imgList{width:730px;height:420px;margin:100px …
JavaScript四种继承方式
原型继承
function Person(name,age){this.namename;this.ageage;
}
Person.prototype.sayfunction(){alert(this.name" is garbage!");
};
function Man(){}
Man.prototypenew Person(霍顿,22);//这句是重点,敲黑板
var man1new Man();
man1.say();
var…
市场急需的前端工程师基本技能
逛帖子看到的,记录一下:
html标签的使用(何时该用何种标签)
DNS解析、使用CDN和关于multiple Hostnames as part of resources request; HTTP Headers (Expires, Cache-Control, If-Modified-Since); 如何解决PageSpeed, YSlo…
JavaScript-瀑布流布局
效果图: 起初我们加载了25张图片,拖动滚动条的时候根据判断会读取后台提供的数据显示加载更多的图片
实现代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title>ja…
子元素的margin-top值会使父元素也出现margin-top值问题
子元素的margin-top会使父元素也出现margin-top值
解决:(1)父元素添加overflow:hidden; (2)父元素用padding-top代替子元素的margin-top值
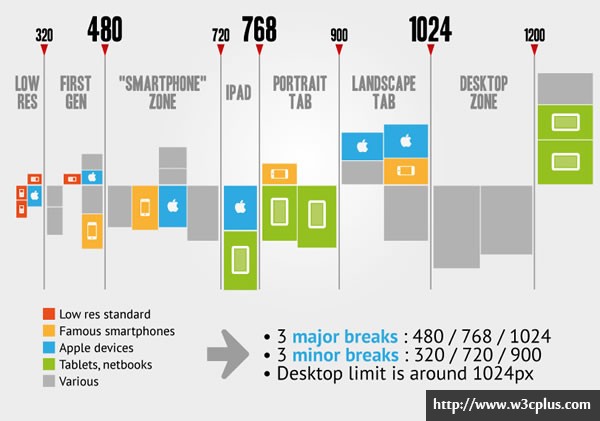
web移动端开发个人记录
记一些自己尝试移动端web开发的常用点
1、meta标签,常用的设置 <meta name"viewport" content"widthdevice-width,initial-scale1,user-scalableno">
user-scalable具体看让不让用户缩放 2、不同移动设备尺寸的字号设置
320宽度尺寸的…
三级菜单:有滚动跳转和选择展示相应内容
效果图如下:(此菜单可以应用于电商种类选择页面,此处是仿优车诚品官网首页) 代码如下,可直接复制粘贴查看效果 <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"…
从psd到HTML个人记录
从psd到HTML:
1、准备工作:对psd进行审视,看头尾,找公共部分
2、样式:重置样式、公共样式、独立样式
3、尽量不要用id,用class就好
4、命名的方式要让自己清楚不要用拼音,注意规范
5、如果…
仿百度登陆效果-layer弹窗插件
layer.layui.com layer弹窗插件,可以使用各种弹窗效果 <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>*{margin:0;padding:0;}#top{width…
web前端-二级分类菜单(类似购物网站)
效果:鼠标移上去右边显示二级菜单。
效果图: 实现代码 <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>*{margin:0;padding:0;}#nav{width:100%;h…
容器的高度height使用百分比时,如何设置可以使里面的文字垂直居中。
当我们给容器高度设置为百分比时,想让其中的文字垂直居中
如果设置line-height:100%;效果如下:并没有什么作用 代码: <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title&…
supermap、cesium如何操作entity,添加删除修改等
不错的entity操作学习总结,正好解决了我的问题,放上链接以作记录
http://www.360doc.com/content/16/0816/15/14600786_583636244.shtml
点击图片,图片src重新加载(用于图片验证码)
效果图: 后台给的链接直接插入html中img的src里,点击图片重新加载这个src因为src的内容一直不变,比如都是
src"http://www.xxx.com/xxx/get?tockenIdQWERTYUISDFGHJEW"
如果刷新页面这个链接返回的图片会改变,为了做…
2018.03.06面试有感
从春节过后,目前总共面试了四家吧,郑州相比于合肥、杭州、上海...找工作的机遇不值一提,由于自身的一些客观原因,放弃了北上广苏杭..的一些优越的条件,选择了郑州。其实,也没什么后悔可言,事物都…
前端书籍推荐之《精通JavaScript+jQuery》
我在读这本书之前已经自学前端有近一年的时间了。从大三下学期开始进入找实习的混乱期,不知道自己要走什么方向,懵懵懂懂跌跌撞撞。Java-》测试-》后端-》前端,大致经历了这样一个特别混乱的时期。给后来人的建议是:早点定方向吧&…
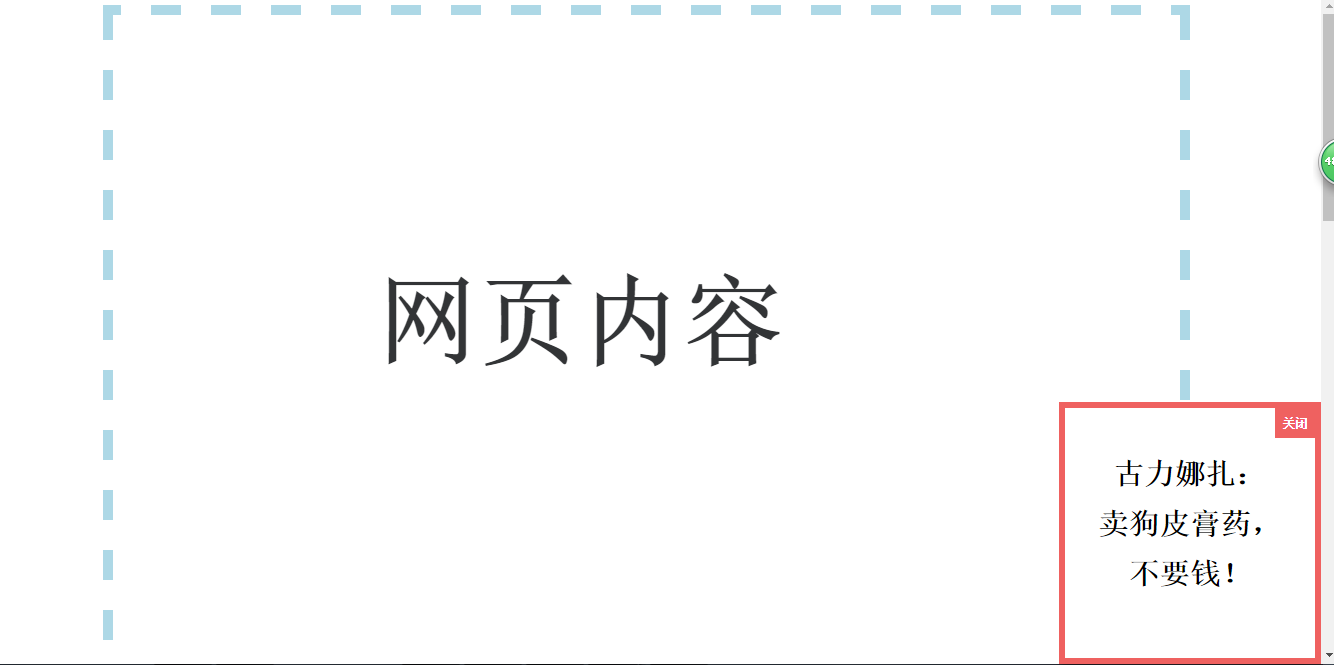
JavaScript右下角广告
效果图: 代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>.con{width:80%;margin:0 auto;height:2000px;border:10px dashed lightblue;}.con…
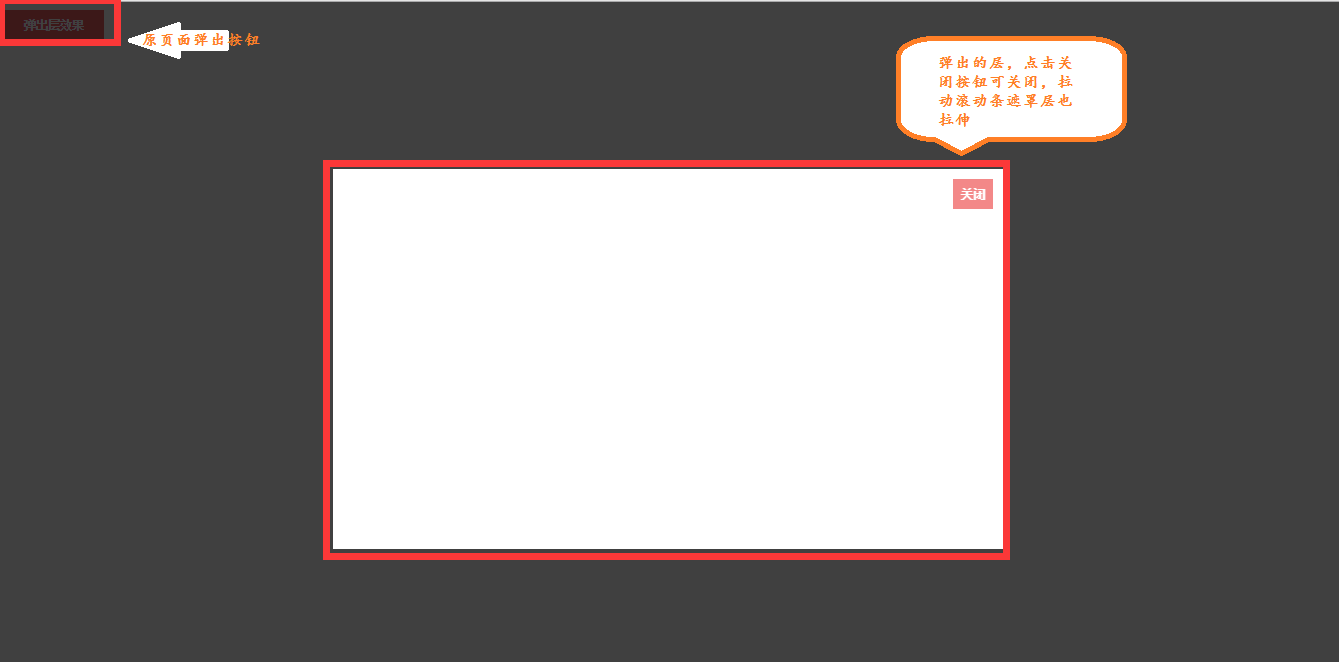
JavaScript弹出层效果
效果图:(简单实现功能) 代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title>弹出层效果</title><style>a{display:block;height:30px;bac…
web前端知识汇总61-80
61、ajax请求的时候get和post方式的区别?
ajax是异步的JavaScript和XML,用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,ajax可以使网页实现异步更新。这意味着在不重新加载整个网页的情况下可以对网页的某部分…
web前端知识汇总21-40
21、事件委托是什么?
利用事件冒泡的原理,自己触发的事件让他的父元素代替执行。
22、渐进增强和优雅降级之间有什么不同
渐进增强:一开始只构建站点的最少特性,然后不断的对不同的浏览器追加不同的功能
优雅降级:…
Web前端——CSS复习(3.27-3.31)
1、渐变
(1)什么是渐变?
“渐变”指的是两种或多种颜色之间的平滑过渡。
aa——渐变可指定多个中间颜色值(色标);
bb——渐变可以用在任何适用背景图片的地方:线性渐变、径向渐变、重复渐变…
web前端之若依开发经验
MENU 前言创建路由的细节 前言 1、官网地址 2、在线文档 3、演示地址 4、代码下载 5、野生版的若依开发文档 创建路由的细节 1、从系统管理进入菜单管理页面创建菜单,菜单创建成功后刷新页面,然而刚刚创建的菜单并不会出现。 2、解决创建完菜单不显示问题…
元素设为inline-block元素里有内容与无内容导致的错位问题
描述:一个div里放置三个span元素,三个span设置为display:inline-block;使其能在同一行显示并可以设置高度宽度
问题:span里有无内容会导致该span元素的位置错位
图:
代码: <!DOCTYPE html>
<html>
<…
WEB前端 -- 单选按钮、下拉、隐藏、表单
1.单选按钮:radio
1)name是命名,value的值是提交到服务器时给后台程序看的 男:<input type"radio" name"sex"/>女:<input type"radio" name"sex" checked"che…
项目开发中的样式布局实例
1. 盒子margin-left和margin-top的设置,使得背景是灰色,而灰色部分真是大盒子的背景颜色 要实现的样式: 应该用padding,这样颜色就和盒子颜色一样。
2. 红心是个图片,通过line-height height让红心和文在垂直居中的时…
浏览器渲染原理和性能优化
1. 渲染原理:
(1)处理HTML生成DOM树
(2)处理CSS生成CSSDOM树
(3 )将两树合并成render树
(4 )对render树进行布局计算
(5)将render树中的每一个节点绘制到屏幕上
细化分析: 1.浏览器把获取到的html代码解析成1个Dom树,html中的每个标签都是Dom树中的…
canvas图像放大镜效果
效果图如下:鼠标按下并移动放大镜出现,释放或移出图片外放大镜消失 代码如下: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>#canvas…
【Web前端开发基础】CSS的定位和装饰
CSS的定位和装饰 目录 CSS的定位和装饰一、学习目标二、文章内容2.1 定位2.1.1 定位的基本介绍2.1.2 定位的基本使用2.1.3 静态定位2.1.4 相对定位2.1.5 绝对定位2.1.6 子绝父相2.1.7 固定定位2.1.8元素的层级关系 2.2 装饰2.2.1 垂直对齐方式2.2.2 光标类型2.2.3 边框圆角2.2.…
web前端之不一样的下拉菜单、不选中第一个元素的样式效果、伪类排除第一个元素、符号选择器、hover、not、first、child
MENU 效果图htmlcssJShtmlcss 效果图 htmlcssJS
html
<nav><ul><li class"navli"><h4>HTML5</h4><ul class"ulson"><li class"lison">HTML5</li></ul></li><li class"na…
如何防止验证码接口被恶意攻击
关键词:短信轰炸机 短信接口验证码是网站、App校验用户手机号码真实性的首要途径,在为网站及APP提供便利的同时,手机短信验证功能也会被部分用户和短信轰炸机进行恶意利用。如何才能防止被恶意点击呢?如果您是我们的客户ÿ…
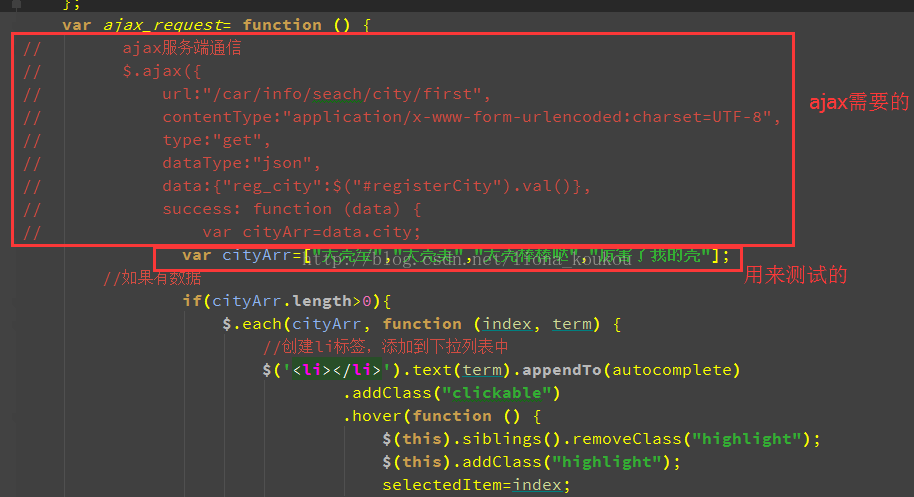
jquery的输入框自动补全功能+ajax
内容参考网友文章写成,原博的链接找不到了,但是感谢分享!
效果图: 涉及到ajax请求我这里本地请求不到数据就先放测试代码,在文章的最后会放上ajax代码: 用来测试的代码: <!DOCTYPE html>…
图文详解前端CSS中的Grid布局,你真的可以5分钟掌握
前言
网站的布局是一个网站设计的根本,CSS的Grid布局已经成为了未来网站布局的基本方式。
今天这篇文章我们通过图文,一起看看如何自己实现Grid布局方式。 CSS
第一个Grid布局
首先我们看看最基本的Grid布局是什么样的,HTML页面的代码如下…
vue.js学习(一)
vue.js学习:
1、vue.js是什么?
我们学习一项新技术首先就要搞清楚它是干嘛的。vue.js的作者是这样介绍他的:Vue.js是一套构建用户界面的渐进式框架。vue的核心库只关注视图层。vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的…
当window.parent.fun();子页面调用父页面方法不起作用时
当window.parent.fun();子页面调用父页面方法不起作用时
请果断试一下top.window.parent.fun();
有时间想仔细整理一下父子页面的传值和调用function的方法_(:зゝ∠)_
WEB前端 -- CSS伪类、伪元素选择器
一、伪类选择器
伪类通过冒号(:)进行定义,它定义了元素的状态,如点击按下、点击完等。以前都是直接操作元素的样式,现在可为元素的状态改样式,看上去更“动态”。
伪类一般反映无法在CSS中轻松或可靠检测到的某个元素的状态或属…
web前端知识汇总1-20
1、js的数据类型有哪些?如果分两种的话是哪两种?
number、string、boolean、null、undefined、object
基本数据类型(也叫简单数据类型,前五种)和复杂数据类型(object)
2、cookies的优缺点
优…
IE下兼容CSS3属性(或IE兼容box-shadow)方法
本文主要讲述IE下兼容CSS3属性的方法,问题来源于我想要在IE下用box-shadow这个属性做阴影,所以会主要围绕box-shadow来讲。
第一种:如果我们想要在IE下兼容CSS3的属性可以使用ie.css3-htc,不过按照网上给出的解释是只能兼容部分的…
web前端面试题详解(1)
目录(?)[]position的值, relative和absolute分别是相对于谁进行定位的?absolute :生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。fixed (老IE不支持)生成绝对定位的元素,通常…
background图片背景在IE下显示失败
写了几个background:url(../img/sales.png)0px -160px no-repeat;然后在IE下愣是不出效果。。
我就各种试。。然后发现是括号()和后面的0px之间没有空格
_(:зゝ∠)_对,就因为这个。
以后一定记得写空格,论一个空格可能引发的血案。
雅虎WEB前端网站优化
雅虎给出了优化网站加载速度的34条法则(包括Yslow规则22条) 详细说明,下载转发 ponytail 的译文(来自帕兰映像)。 1.Minimize HTTP Requests 减少HTTP请求 图片、css、script、flash等等这些都会增加http请求数&#x…
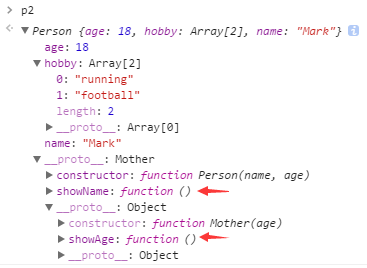
小白谈谈对JS原型链的理解
原文地址:http://www.jb51.net/article/83424.htm感谢分享,很形象的解释这篇文章主要介绍了小白谈谈对JS原型链的理解的相关资料,需要的朋友可以参考下原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上…
记一个比较有意思的bug,position绝对定位问题
刚刚结束的项目里有一个很有意思的bug,我们常用如图这样的方式进行侧边栏的收缩隐藏和展示,右边的小按钮会是一个absolute的绝对定位,right定为负值 代码如下: <!DOCTYPE html>
<html lang"en">
<head&g…
IE兼容rotate旋转效果
要在IE下实现rotate旋转效果要用到滤镜,最简单的方法可以在
http://www.useragentman.com/IETransformsTranslator/
上面这个地址的网站可以根据你的输入生成相应的代码:
比如我在框里输入:rotate(330deg)
点击Translate to IE Matrix按钮…
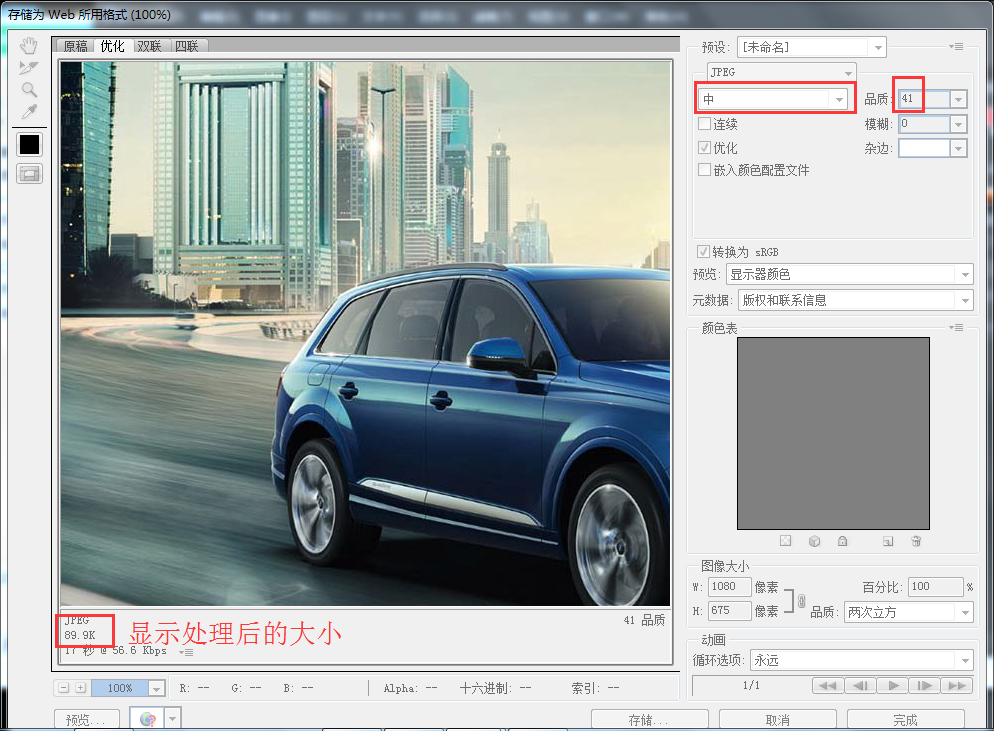
css sprite与background-size结合实现背景图片等比缩放
实际开发中,因为要兼容不同分辨率设备我们的sprite图片可能需要不同的尺寸,比如下面图片我们要用“活动车辆”这个标签,分别需要原图大小和缩小一半之后的图片 如果是单独的图片很好处理,但我们这是一个css sprite处理起来就麻烦一…
web前端知识汇总81-100
81、HTML5新增哪些表单元素?
date、month、week、time、number、range、email、datalist、datetime、output、color、URL等
82、HTML5废弃了哪些HTML4标签?
font、frameset、noframe、frame、center、big、basefront、applet等
83、HTML5应用程序缓存…
根据IP查询所在城市接口(查询用户所在城市)
最近项目有用到定位用户客户端打开页面时所在的城市的需求,找到如下接口,做个记录
文章为转载
设计蜂巢IP地址查询接口:http://www.hujuntao.com/api/ip/ip.php腾讯IP地址查询接口:http://fw.qq.com/ipaddress新浪IP地址查询接口…
前端学习之书籍整理(flag还是要立的)
走过最远的路就是前端的套路,深入其中才发现要学的东西真!多!啊!_(:зゝ∠)_
立个flag算是激励自己,前端的东西学着学着就发现实践是很重要但它本身的原理性的东西更重要。慢慢来吧少女_(:зゝ∠)_
一、《Head first…
web前端-js变量、作用域
JavaScript里的基本类型有:null、undefined、number、string、Boolean,他们的值保存在栈空间里
引用类型:object、数组、函数
如果是引用类型的值,则必须在堆内存中为这个值分配空间。由于这种值的大小不固定所以不能放到栈内存…
【Web前端开发基础】CSS的结构伪类选择器、伪元素、浮动
CSS的浮动 目录 CSS的浮动一、学习目标二、文章内容2.1 结构伪类选择器2.2 伪元素2.3 标准流2.4 浮动2.5 清除浮动2.6 拓展(BFC) 三、综合案例3.1 小米模块案例3.2 网页导航案例 一、学习目标
能够使用结构伪类选择器在HTML中选元素能够说出标准流元素的…
WEB前端 -- 块元素与内联元素
1.块级元素
1)块元素一般独自占据一行,可以设定元素的宽和高。
2)块级元素一般是其他元素的容器,可以容纳块级元素和行内元素.
3)可设置4个方向的padding和margin值。
4)常见的块级元素有div,p,h1~h6等。
2.行内元素
1)不可…
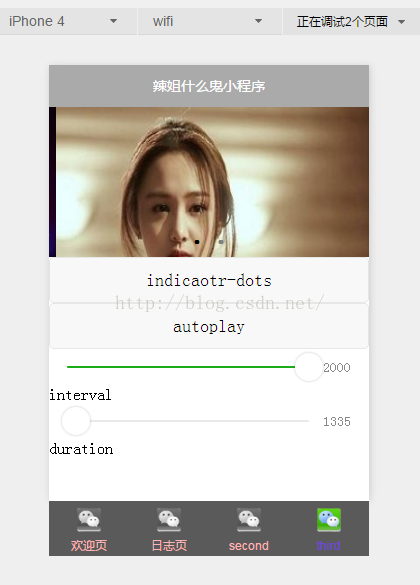
微信小程序之组件学习2
二:基础内容
包括
icon 图标
text 文本
progress 进度条
icon:属性只有三个
type 类型,有效值:success,success_no_circle,info,warn,waiting,cancel,d…
HTML5——监听手机的一些事件:手机加速度devicemotion、设备方向变化deviceorientation、手机摇一摇、指南针
1. devicemotion:监听手机加速度变化的事件(比如:手机疯狂摇摆)
属性:均为只读属性
(1)accelerationIncludingGravity:重力加速度(包括重心引力9.8)
&…
HTML5——Geolocation对象的getCurrentPosition()、watchPosition()、clearWatch()方法
1.window.navigator.geolocation获取Geolocation对象 2. getCurrentPosition()方法:获取当前位置信息
纬度:latitude
经度:longitude
海拔:altitude
定位精准度(单位:米):accura…
HTML5——drag拖拽
1. 给标签元素添加属性:draggable “true”,该元素即可被拖拽,任何元素都可以被拖拽
特点:拖走的是灵魂 2. 事件
(1)可拖拽元素的事件
dragstart事件:被拖拽元素,开始被拖拽时触…
HTML5——读取文件FileReader对象上传文件
1. 方法:
(1)abort()方法:终止读取
(2)readAsText(file,[encoding])方法:将文件读取为文本
(3)readAsBinaryString(file)方法:将文件读取为二进…
WEB前端 -- Javascript中的this
一this是什么--基于调用位置的上下文调用位置不同this值不同 二为什么使用this 三 this的四大绑定规则 默认绑定--函数调用类型独立函数调用this指向全局对象 隐式绑定--调用位置是否有上下文对象或者说被某个对象拥有或者包含 显示绑定 new绑定 四优先级 五绑定this注意点…
canvas实现放大镜效果
效果: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>#copycanvas {border: 1px solid #000;display: none;}#square {width: 90px;height: 90px;background-…
JS阻止冒泡事件和默认事件(IE和其他浏览器兼容)
冒泡事件:比如我们点击了一个元素然后从它本身开始一层一层向上的父元素都做出反应直到根元素
默认事件:像a标签的点击跳转和页面鼠标右键单击弹出菜单等都是默认事件
我们有时想要阻止这些事件需要注意的是IE浏览器和其他浏览器的兼容问题
代码如下&…
2018web前端面试题收录集
转载地址:http://blog.csdn.net/wdlhao/article/details/79079660本篇收录了一些面试中经常会遇到的经典面试题以及自己面试过程中遇到的一些问题,并且都给出了我在网上收集的答案。马上就要过春节了,开年就是崭新的一年,相信很多…
JS简单实现图片上一张下一张操作
简单实现了js的图片上一张下一张效果,没怎么做css美化单纯就是想记录一下js部分。
效果图:嘿嘿,wuli爽妹子镇图!! <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8&…
W3C-jQuery整理
又重新把W3C里关于jQuery的部分学习了一下,之前有很多东西模棱两可,这下又巩固了。所以说,基础真的很重要啊。基础实践 W3C整理jQuery相关
$(document).ready(function(){
});$.ready(function(){
});$(function(){
});
他的作用类似于传…
读《精通JavaScript+jQuery》笔记一
// 数值转字符串var num124;numnum"";alert(typeof(num));//结果是stringvar num2123;num2num2.toString();alert(typeof(num2));//结果是string
// 字符串转数值var s"liona";s parseInt(s);alert(s);//返回NaN,因为会先判断0位置的字符…
ECMAscript到底是什么?它和JavaScript的关系?
要讲清楚这个问题,需要回顾历史。1996年11月,JavaScript的创造者Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这种语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)…
响应式布局或自适应网页设计
看了一篇不错的自适应网页设计介绍就自己试着做了一下,原文写的确实很好,收获很多。下面放上链接和自己的例子:
链接:http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html
对原文知识点的整理: 一、…
Css 基础知识(一)
1、Css概念
CSS 指层叠样式表 (Cascading Style Sheets)(级联样式表),Css是用来美化html标签的,相当于页面化妆。
◆样式表书写位置 2、 选择器
2.1、写法
选择器是选择谁(标签)的过程 选择器{属性:值; 属性:值;} …
HTML5——history实现单页面
1. 单页Web应用(single page web application,SPA)
history.back():URL回退一次
history.forward():URL前进一次
history.go(n):URL几次history.back()或几次history.forward(),比如…
HTML5客户端存储Web Storage
1. Web Storage
支持情况:IE8以上的主流浏览器都支持Web Storage,IOS平台和Android平台对Web Storage都有很好的支持。
localStorage:存储在本地磁盘,永久存储。sessionStorage:临时存储,数据保存在浏览器…
HTML5——worker
1. js是单线程,可以通过worker创建一个异步的js线程,将计算好的结果返回给js主线程。
2. 要满足同源策略,在服务器中打开测试
3. 基本操作 worker.js文件: 结果: 4. 断开worker
(1)worker.te…
background属性总结
对background的属性做了一个总结,以后会慢慢补充,暂时是写了个html来展示总结内容,可以直接把代码复制打开看
效果图: 代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset&q…
解决IE不支持display:inline-block;
对于IE不支持display:inline-block;的解决方法 .triangle-left{height:0px;width:0px;border:30px solid #000;border-color:transparent #ebebeb transparent transparent;display:inline-block;*display:inline;zoom:1;_height:250px;margin-left:-20px;position:relative;to…
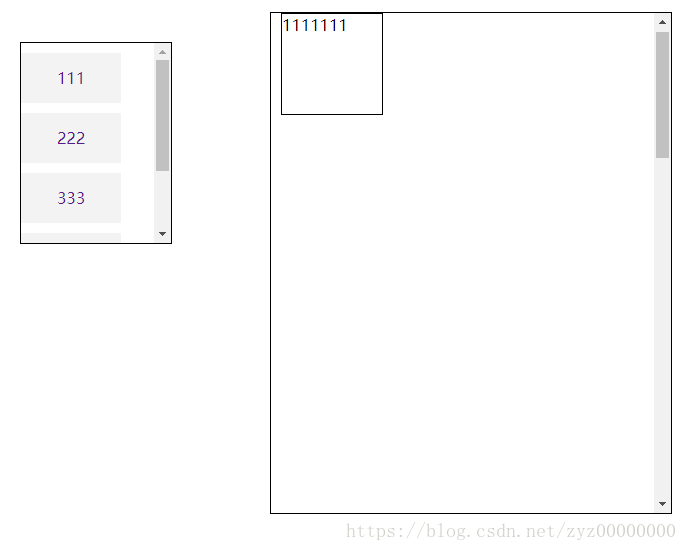
微信小程序之组件学习
微信小程序框架提供的基础组件有八类
一:视图容器 view container
包括:
view 视图容器
scroll-view 可滚动视图容器
swiper 滑块视图容器
view:感觉跟html里的div对应,官方文档里给出的例子是:
<view clas…
js实现网页全屏切换(平滑过渡),鼠标滚动切换
实现效果为页面平滑过渡全屏切换,点击导航和鼠标滚动都可以切换。
效果图: 代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><meta http-eq…
前端-搜索引擎优化-《谷歌搜索引擎优化初学者指南》总结
1、通过标题标签标明页面的标题
标题标签告诉用户和搜索引擎一个特定的网页主题是什么
title标签理想情况下应该为每一个网页创建唯一的页面标题
网站首页的标题可以列出网站或者公司名称和其他一些重要的信息,诸如公司的实际地址,一些主要关注的领驭…
关于web app rem 的使用
转自:http://www.qdfuns.com/notes/39070/1cee3f0a2f3939d0ed28a44f874ec9cc.html,感谢分享!
1.拿到设计稿后怎么做?
拿到设计稿后首先确认设计稿的宽度,是320px、375px、640px还是其它宽度。这里我们假设设计稿为32…
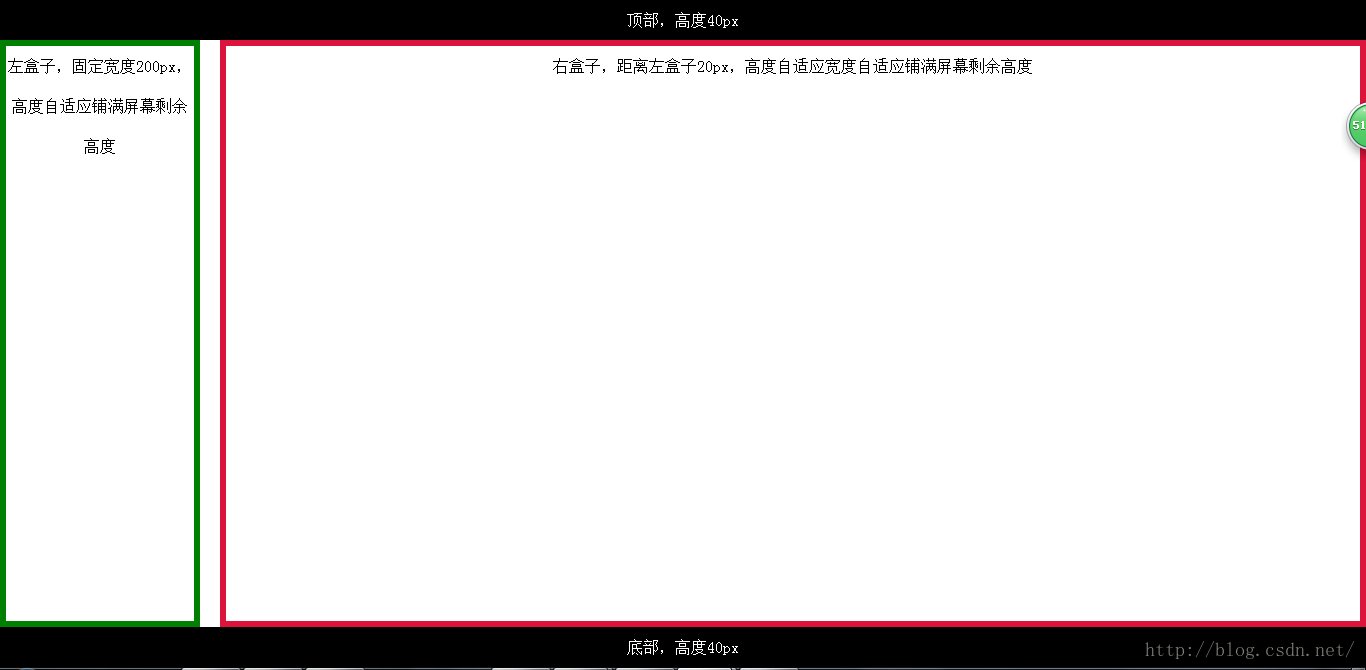
CSS实现自适应高度布局:头部底部固定,中间自适应铺满屏幕剩余高度,中间盒子里左盒子固定右盒子自适应宽度
如题:顶部底部固定高度,中间部分铺满屏幕剩余高度,中间盒子里又左盒子固定宽度,右盒子自适应宽度且距左盒子总是20px
主要解决方法是中间盒子的top:40px;bottom:40px;设置。原理是在position是absolute时同时设置top和bottom或者…
Web前端——Javascript学习(API)
1、API:应用程序编程接口
这是实现的,现成的对象和方法。——提高开发效率 2、数组API
(1)arr to String
var strarr.toString()
var strarr.join("连接符")——自定义连接符
固定套路——1.将字符拼接为单词&…
Web前端复习——Javascript复习(2)
1、变量数据类型
(1)变量
定义what——内存中存储1个数据的存储空间,再起一个名字
何时用when——程序中的数据都要先用变量保存,再处理
如何使用how——声明 赋值 取值 声明:在内存中创建一个新变量
how——var …
TWaver家族新成员 — Legolas工业自动化设计平台
对于TWaver可视化家族的成员,大家比较熟悉的是我们的网络拓扑图组件和MONO Design三维建模工具。作为开发工具,这两款产品面向广大的程序猿同志,在界面可视化上为大家省时省力。但是,当项目交付以后,我们经常会遇到这种…
JavaScript中substr和substring的区别
substring和substr都是截图字符串的方法,两者的区别是:
substring(开始的位置,结束的位置),所截取的字符长度为:结束位置-开始位置
substr(开始的位置,截取的长度),所截取的字符长度为&#x…
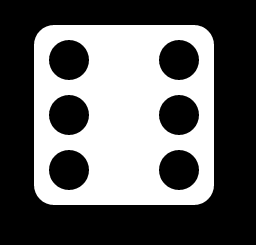
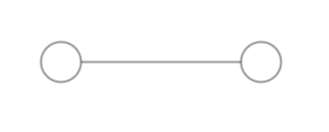
flex布局实现色子
1、色子数:1 思路:让圆点(即子元素)在横轴上居中在竖轴上居中,分别用justify-content和align-items
实现代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset&quo…
css3——transform:rotate(旋转)、scale(缩放)、skew(拉伸)、translate(平移)、transform-origin
注意:transform是复合属性,拆开写会替代,先平移再旋转和先旋转再平移的结果是不同的
1. CSS3 转换:transform属性可以对元素进行移动、缩放、转动、拉长或拉伸
注意: Internet Explorer 9 要求前缀 -ms- 版本&#x…
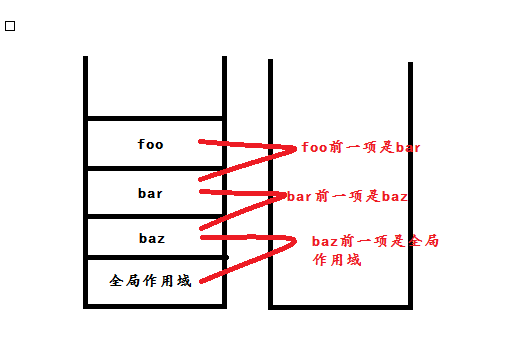
JavaScript中的this(什么是调用栈和调用位置)
此处截取《你不知道的JavaScript》中对this的描述片段,通过对调用栈和调用位置的描述找到this指向
this是在运行时进行绑定的而不是编写时绑定。this的绑定和函数声明的位置没有任何关系,只取决于函数的调用方式。 function baz(){console.log("ba…
读《CSS那些事儿》笔记一
学习css最好的方法就是不断地做,不断地想,不断地实践
Css的特点:
1、修饰页面文本、图片等页面元素,避免使用不必要的HTML元素
2、更有效地控制页面结构、页面布局
3、提高开发和维护的效率
Css的简写:
1、颜色的…
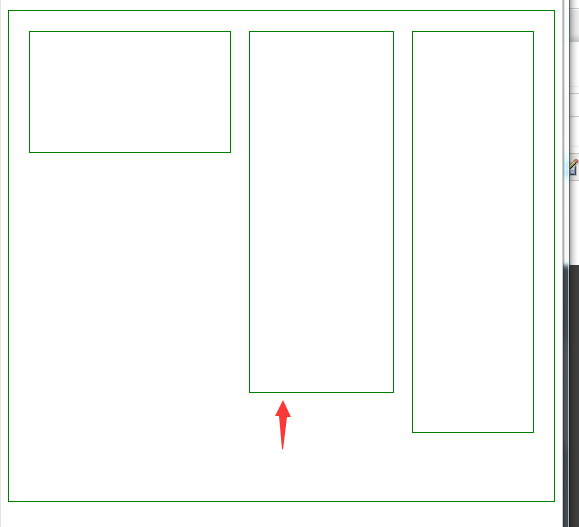
三列布局中间列宽度自适应
需求:三列布局,左右两列宽度固定,中间列宽度自适应
解决:这个问题是采用绝对布局解决的,左右两列绝对布局中间普通设置样式就OK
效果图: 代码如下: <!DOCTYPE html>
<html>
<h…
HTML5头部为什么只需要写!DOCTYPE HTML?
面试遇到的,记录一下,虽然我个人有点疑惑,这种题目存在的意义。。毕竟实际开发知不知道没啥影响啊 HTML5为什么只需要写<!DOCTYPE HTML>?
html5不基于SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为&am…
bootstrap实现弹出提示为图片
效果图如下:鼠标移至弹出二维码 首先title下面引入 <link rel"stylesheet" href"bootstrap-3.3.5-dist/css/bootstrap.min.css">
<script type"text/javascript" src"jquery-1.10.2.min.js"></script>
&…
web前端-boostrap图片轮播
<!doctype html>
<html lang"zh-cn">
<head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>轮播</title><link href"bootst…
web前端-CSS3基础
1、创建圆角边框、向矩形添加阴影、使用图形绘制边框
Border-radius
Border-shadow
Border-image
<!--圆角--> <div id"radius">CSS3-圆角</div> <!--边框阴影--> <div id"shadow">边框阴影</div> <div id&quo…
web前端知识补充记录
1、判断字符串是否是这样组成的,第一个必须是字母,后面可以使字母、数字、下划线,总长度为5-20.
/^[a-zA-Z][a-zA-Z_0-9]{4,19}$/ 2、截取字符串abcdefg的efg
var str"abcdefg";
var sstr.substr(str.length-3,str.length);
aler…
a便签hover设置颜色失效问题解决
在页面比较复杂的时候往往会有很多的标签元素,在CSS设置的时候就容易设置失效,这次我遇到的问题就是a标签的hover里设置了颜色但始终失效,最终的解决方法就是在CSS里增加它的选择器的权重值。
我们知道权重越高就会覆盖其他的设置࿰…
JavaScript组成
JavaScript是一种专为与网页交互而设计的脚本语言,由三个不同的部分组成:
1、ECMAScript,由ECMA-262定义,提供核心语言功能;
2、文档对象模型DOM,提供访问和操作网页内容的方法和接口;
3、浏…
IE下js兼容之getElementsByClassName和e.target
总有一种想毁掉所有用IE的人的冲动啊_(:зゝ∠)_
1、IE不支持getElementsByClassName,所以解决方法如下: function getClassNames(classStr,tagName){if(document.getElementsByClassName){return document.getElementsByClassName(classStr);}else{var…
jdk+eclipse+tomcat+maven安装配置
1、JDK
下载:http://www.wmzhe.com/soft-30117.html
安装图解:https://jingyan.baidu.com/article/f3ad7d0ffe511409c3345b19.html
2、tomcat
安装图解:http://blog.csdn.net/shangguanyunlan/article/details/49869407
3、eclipse 安装…
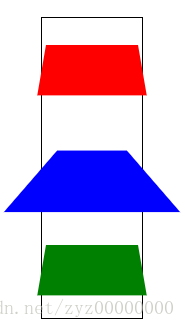
css画项目里常用的多边形(三角形、梯形)
暂时放这些,以后遇到别的继续收录
效果图如下: 代码: <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>css形状</title><style>.lsosceles_triangle{co…
解决ie兼容颜色rgba格式
background-color:rgba(0,0,0,0.5);
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr#7F000000,endColorstr#7F000000);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr#7F000000,endColorstr#7F000000);以上代码,我们想…
JavaScript实现tab标签-解决循环bug问题
用JavaScript实现tab标签当我们用循环实现每个tab标签点击效果的时候会发现循环bug,每个i输出都是循环的最终结果而不是每一个循环中的数值
解决方法有两个
第一种方法是给DOM节点添加_index属性,属性值等于索引i
简单代码如下: <!DOCT…
JS原生实现图片轮播切换效果
首先来分析一下轮播图效果的实现原理:
1、父元素作为显示窗口,大小固定超出部分隐藏,即设置overflow:hidden;
2、子元素存放图片列表用ul,ul固定定位,参照为父元素,即父元素position:relative;ul元素posi…
期末前端web大作业——我的家乡陕西介绍网页制作源码HTML+CSS+JavaScript
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
JavaScript实现十六进制颜色混合功能、色差之权重值、replace、parseInt、slice、round、toString
目录 代码replaceparseIntsliceroundtoString 代码
/*** 两种颜色混合后的值* param {string} color1 颜色1* param {string} color2 颜色2* param {number} weight 权重* return {string} blendedColor 最终结果*/
function blendColors(color1, color2, weight) {// 解析颜色…
Bun - NodeJS的替代
什么是Bun
Bun 是采用 Zig 语言编写的高性能 “全家桶” JavaScript 运行时。Bun 提供了打包、转译、安装和运行 JavaScript & TypeScript 项目的功能,内置原生打包器 (native bundler)、转译器、task runner、npm 客户端,以及 fetch、WebSocket等 …
vue3+element-plus之el-date-picker日期选择器清空无回调的解决方案
MENU 前言解决htmlJavaScrip 前言 在一个任务列表的搜索栏,添加一个日期区间搜索。使用到element-plus中的日期选择器el-date-picker;el-date-picker本身方法中有change事件,但是清空按钮没有对应回调方法。在任务列表的搜索需求中࿰…
Web 开发精华文章集锦(jQuery、HTML5、CSS3)【系列二十七】(转)
原文地址: http://www.cnblogs.com/lhb25/p/must-read-links-for-web-designers-and-developers-volume-27.html 《Web 前端开发精华文章推荐》2014年第6期(总第27期)和大家见面了。梦想天空博客关注 前端开发 技术,分享各类能够提…
html中的换行(\n)或回车(\r)符号不起作用的解决办法、br、white、space、pre、line
文章目录 前言html不解释空白字符CSS样式的影响特定的文本区域white-space 前言
如果您的HTML中的换行和回车符号(\n和\r)似乎不起作用,可能有几种可能的原因: html不解释空白字符 在HTML中,连续的空白字符࿰…
WEB前端 -- px、em、rem
有时会看到一些px、em、rem单位,现在先简单了解一下
1.px相对于屏幕分辨率
2.em相对于父元素
3.rem单位名称是相对于root的长度单位,即相对于html
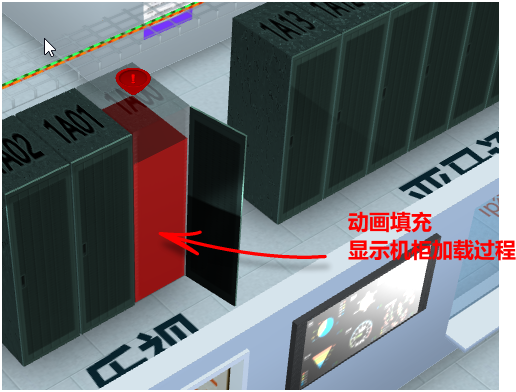
打造最美HTML5 3D机房(第三季,新增资产管理、动环监控等效果)
原本以为这次的机房资产管理项目告一段落,可以歇一歇,哥还是太天真了。我们伟大的甲方又拿下了第二期的项目,誓把哥的才华发挥到极致啊。国庆长假也没正经休息几天,硬是给人折腾出了个demo,加上了容量管理、电源走线、…
快速web开发框架——learun framework
一个好的web技术框架往往与他速度有关,他需要帮助程序员尽可能快的完成项目的同时确保它的安全性,力软敏捷框架是基于.net语言的webORM开发框架,其核心开发目标是开发迅速,代码少,学习简单,功能强大&#x…
React-前端技术的旗帜
React两大核心:
(1)虚拟Dom:用js对象来模拟页面中Dom元素及嵌套关系
(2)Diff算法:tree diff、component diff、element diff
webpack初始化项目:
创建文件夹
在文件夹中 npm ini…
css3圆角、边界图片、盒子阴影、背景大小、填充位置、定位位置、背景颜色渐变
1. css3圆角:border-radius
(1)这是个复合属性:比如:border-radius:10px; border-radius:10px 10px 10px 10px;对应的四个角:左上角,右上角,右下…
计算机毕业设计——基于html汽车商城网站页面设计与实现论文源码ppt(35页) HTML+CSS+JavaScript
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A…
CSS Selectors Level 4新特性全面解析
前言 当看到 CSS Selectors Level 4 很多人会理所当然地喊出 CSS4。但是,这里必须明确一个概念,目前所谓的 CSS3 和 CSS4 都是 CSS2.1 以后对某一些 CSS 模块进行升级更新后的称呼。CSS3 和 CSS4 永远都不会出现,它们只是为了区分 CSS 模块升…
web前端之vue组件传参、各种传参的不同写法、语法糖
MENU vue2refemit vue3语法糖refemit(一)语法糖(二) vue2
refemit
子组件
<template><div><el-dialogtitle"新增":visible.sync"dialogFormVisible"close"handleClose"><el-form :model"form"><el-form…
自定义Js温馨提示窗
自定义Js温馨提示窗 自己写的Js温馨提示窗,实现鼠标点击图片弹出提示信息,鼠标点击关闭按钮,提示窗消失。基本上全用JQuery代码写成,小巧灵活,可以应用到很多Web项目中。 以下是实现效果截图: 具体Test.jsp…
css3——transition动画过渡(transition动画过渡可作用的属性),animation动画铺垫和@keyframes动画关键帧
css3动画优点:开启GPU加速,不会产生动画队列,即频繁点击按钮时,不会有多个动画在等待执行;
1. transition: property duration timing-function delay;
是个复合属性,包括:
transition-prope…
【网页设计】基于HTML+CSS+JavaScript制作美食网站舌尖上的美食
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
HTML5期末大作业:基于html企业官网项目的设计与实现【艺术官网】
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
制作一个简单HTML电影网页设计(HTML+CSS)
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 文章目录一、网页介绍一…
WEB前端 -- CSS部分样式
1.文字过多时的处理
white-space:nowrap
文字过多不折行 white-space:nowrap;overflow:hidden;text-overflow:ellipsis; white-space:nowrap;。overflow:hidden;文字过多时隐藏。text-overflow:ellipsis;显示为"..." 2.text-decoration:文字的装饰 text…
WEB前端 -- input类型、fieldset、HTML5新标签
1.fieldset:将表单中的相关元素进行分组,生成一组相关表单的字段 <form action""><fieldset><legend>学生信息</legend>姓名:<input type"text" name"xm" placeholder"请输入…
大一学生HTML5期末大作业——基于HTML+CSS制作传统节日美食13页(美食网站设计与实现)
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
用DIV+CSS技术设计的鲜花网站(web前端网页制作课作业)
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
HTML大学班级活动网页设计 、大学校园HTML实例网页代码 、本实例适合于初学HTML的同学
🎉精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
web前端大作业 (仿英雄联盟网站制作HTML+CSS+JavaScript) 学生dreamweaver网页设计作业
🎉精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
web前端课程设计——动漫网页2个网页HTML+CSS web前端开发技术 web课程设计 网页规划与设计
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 ⚽精彩专栏推荐…
关于我的家乡网页设计主题题材——梧州14页HTML+CSS网页
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有…
CSS浮动属性,知道原理就很简单,灵活控制块级元素在一行内显示
在页面布局中,有两个非常常用的CSS属性。它们巧妙的控制着块级元素们之间的位置,灵活的让块级元素在一行内显示或者另起一行。说到这里,相信大家已经猜出来了,这两个属性就是控制块级元素浮动的属性。整个页面布局过程中ÿ…
web前端之罗盘时钟、不一样的补零方式、LED字体、padStart
MENU 效果图htmlJavaScriptstyle 效果图 html
<div class"clock"><div class"second-box"></div><div class"minute-box"></div><div class"hour-box"></div><div class"day-box&…
一个简单的WEB网页制作作业——黑色的山河旅行社网站(5个页面)HTML+CSS+JavaScript
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTMLCSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容…
兄弟连兄弟会前端好不好
【兄弟会:http://www.hdb.com/party/5sis-comm.html◆ QQ:2962767285 ◆ 想高薪就找“兄弟连IT教育---兄弟会”◆】兄弟连兄弟会好不好?兄弟连兄弟会是由高洛峰等大牛联合收徒,培训未来的高级技术讲师、学习不收费,学完…
【Web前端开发基础】CSS的盒子模型
CSS的盒子模型
一、学习目标
能够认识不同选择器的优先级公式能够进行CSS权重叠加计算,分析并解决CSS 冲突问题能够认识盒子模型的组成部分能够掌握盒子模型的边框、内边距、外边距的作用及简写形式能够计算盒子的实际大小能够了解外边距折叠现象,并知…
块级格式化上下文----盒子的bfc
盒子的BFCbfc的概念:Bfc的原理:**Bfc解决问题:**我们在学习前端的时候,前面最易学的就是html和css,但是,大家真的了解咱们最基础html和css吗?今天我想给大家分享一个css盒子里面的比较深层次的小…
我的期末网页设计HTML作品——咖啡文化网页制作
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
HTML西安旅游网页设计作业成品 大学生旅游风景区网页设计作业模板下载 静态HTML旅游景点网页制作下载 DW网页设计代码
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTMLCSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容…
css3——3D动画、transform-style:preserve-3d、transform:perspective()、perspective-origin
1. transform-style:preserve-3d,该属性设置在父级元素中,它的子级元素具有3d效果
注意:设置了该属性,就不能防止子级元素溢出,即不能设置overf:hidden属性;如果设置了overflow&…
Web前端复习——Javascript(字符串)
1、什么是字符串?
字符串是多个字符组成的一个“只读”的集合(数组)
注意:
(1)凡是数组对象中,不修改原对象的API,字符串都能用
比如——
.length属性:字符个数&…
Web前端工程师-优秀简历汇总
原文地址为:
Web前端工程师-优秀简历汇总Web前端工程师-优秀简历汇总 1. http://www.linqing07.com/resume.html 2. http://www.flqin.com/#page2 3. http://cv.heeroluo.net/ 转载请注明本文地址:
Web前端工程师-优秀简历汇总
web前端之element级联选择器的那些事、获取label的值、getCheckedNodes、cascader、ref
MENU 动态加载时获取value和label的值 动态加载时获取value和label的值
前言 1、使用ref的getCheckedNodes方法获取label的值,change事件只传递value值; 2、回显自动处理,无需手动干预,设置好接口即可。 html
<el-cascader r…
node环境搭建JEECG前端框架环境搭建vue全家桶
前端技术文档含JEECG前端框架环境搭建一、前端环境安装1. 安装nodejs2. Yarn安装3. 配置nodejs镜像4. 安装脚手架vue-cli5. 最后验证是否安装成功二、geecg前端项目介绍1.学习必看的资料2.前端框架介绍(一)前端的组成和结构&#…
大二学生JavaScript实训大作业——动漫秦时明月7页 期末网页制作 HTML+CSS+JavaScript 网页设计实例 企业网站制作
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 ⚽精彩专栏推荐…
Web前端复习——JavaScript复习(DOM)
1、DOM概述
DHTML:动态网页技术的统称
DHMLHTMLCSSJS
HTML XHTML DHTML XML
HTML:超文本标记语言,专门编写网页内容的语言
XHTML:严格的HTML语言标准
DHTML:动态网页技术的统称,HTMLCSSJS
XML&#…
WEB前端 -- 浮动
1.float:浮动
浮动的核心:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。 <div class"div1"></div>
<div class"div2"></div>
<div class"div3">&l…
WEB前端 -- 清除div之间的距离
<div class"div1">
</div> <div class"div2">
</div> div1与div2之间会有距离,以下方法可以消除2个div之间的距离
1.把img标签转为块元素
2.为父元素设置高度
3.父容器的字号设置为font-size:0px;(里面的其他字号…
HTML+CSS美食静态网站设计【海鲜网站】web结课作业的源码 web网页设计实例作业
🎀 精彩专栏推荐👇🏻👇🏻👇🏻 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业…
web前端之中文输入法导致的高频事件、addEventListener、compositionstart、compositionend
MENU 代码compositionendcompositionstartaddEventListener 代码
html
<input type"text" />JavaScript
var inp document.querySelector(input);
let isComposing false;function search() {if (isComposing) return false;console.log(搜索: , inp.valu…
WEB前端 -- transition
div
{
width:100px;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
div:hover {width:300px;} 属性定义及使用说明 transition属性是一个速记属性,有四个属性:transition-property, transition-duration, transition-timing-func…
css3字体@font-face
字体
对该文章的理解:文章转自http://www.w3cplus.com/content/css3-font-face
1、font-face的语法规则: font-face {font-family: <YourWebFontName>;src: <source> [<format>][,<source> [<format>]]*;[font-weight: …
Web前端性能优化进阶路
web前端性能优化进阶路 Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践。可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优…
用requestAnimationFrame和cancelAnimationFrame取代定时器setTimeout和clearTimeout
1. 浏览器的刷新时间和定时器的时间不同,会出现掉帧现象,定时器的时间越短,掉帧越严重。定时器的时间并不是非常精准,会将定时器放在执行队列中,也是要花费时间的。
浏览器的刷新时间大约是16ms(电脑此时的…
web前端之3D标签动画、指定范围的随机数、动态设置css变量、文档片段对象、反向动画
MENU 效果图htmlJavaScriptstyle 效果图 html
<div class"container"></div>JavaScript
// 祝词
var words [健康码常绿,股票飙红,生意兴隆,财源广进,心想事成,永远十八,身体健康,大富大贵,大吉大利,万事如意,美梦成真,吉祥如意,鸿运当头,五福临门,吉…
Property 'map' does not exist on type 'Observable'报错解决方案
开发项目时Property ‘map’ does not exist on type Observable’报错 constructor(private http: Http) {this.dataSource this.http.get(/list).map((res) > res.json());}分析之后发现是缺少模块,安装此模块即可解决。
npm install rxjs-compat
javascript的window.open()的所有参数
【1、最基本的弹出窗口代码】 <SCRIPT LANGUAGE"javascript"> <!-- window.open (page.html) --> </SCRIPT> 因为着是一段javascripts代码,所以它们应该放在<SCRIPT LANGUAGE"javascr…
Web前端性能优化——网页秒加载
前言:我是这样秒加载网页的。用了1.4秒。可以再优化的。就分享大家怎么优化自己的前端网站,后端优化就是业务代码能删则删,能不访问数据库尽量不访问,能用缓存就用缓存。现在,分享一些前端优化给大家,也欢迎…
web前端之小功能聚集、简单交互效果
MENU 文本擦除效果与下划线结合css下划线动画 文本擦除效果与下划线结合
html
<p class"box"><span>突来的消息 那个人是你 这么多年 你杳无音讯 没钱难买通天路 你往前走不要回头 我的春风何时来 带我走向大海 能够握紧的就别放了 能够拥抱的就别拉扯…
2017年我看过的书籍记录
在16年年尾的下午,我看完了一本书并且有了记录17年书录的想法,在一年的结束,在一年的开始
2016-12-30
《写给大家看的设计书(第3版)》
作为一个前端开发工程师是有必要了解一些设计上的事情的,自己的审美很重要,一…
web前端之若依二次开发经验、使用IDEA启动若依项目、sysConfigController报错提示的解决办法、环境搭建
MENU 前言查看工具版本指令前端创建路由的细节 后端启动后端项目细节 前言 1、官网地址 2、在线文档 3、演示地址 4、代码下载 5、代码下载(前后端分离) 6、野生版的若依开发文档 此文章包括前端和后端,记录开发中遇到的一些问题。 查看工具版本指令
指令用途node …
WEB前端 -- 关系选择器、属性选择器
一、关系选择器包含:
1)包含选择器(A B):如ul li{}
2)子选择器(A>B)
3)相邻选择器(AB)
4)兄弟选择器(A~Bÿ…
WEB前端 -- margin
margin这个属性在样式设置中经常见到,但是margin以下方面需要注意一下下哦:
1)块级元素相邻的垂直方向的外边距会合并,以数值大的为准
2)行内元素不占上下外边距,而且左右外边距不合并
3)浮动…
Web前端——Javascript复习(数组)
1、数组
(1)程序数据结构算法
一个好的数据结构,可极大提高程序的执行效率;
相关的多个数据应集中存储、管理;
分类和排序
(2)数组概念
一组连续的变量组成的集合,批量管理多个…
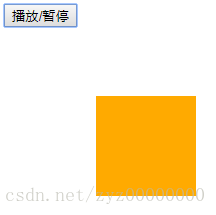
HTML5——多媒体:audio音频、video视频
1. audio音频标签、video视频标签 2. 特性:
(1)autoplay:自动播放;注意:在谷歌浏览器中autoplay有时会失效(其他浏览器没有测试),不知道为什么
(2ÿ…
Web前端面试笔试题——null和undefined有什么区别么?
1、定义
(1)undefined:是所有没有赋值变量的默认值,自动赋值
(2)null:主动释放一个变量引用的对象,表示一个变量不再指向任何对象地址 2、何时使用null?
当使用完一个比较大的对…
css3的多列布局(columns)
多列布局:可以实现web页面像报纸、杂志那样的布局
1. column-count:number;设置列数
2. column-gap:50px | 2em;设置列之间的间隙
3. column-rule:设置列之间的分隔线
复合属性:column-rule…
物理像素和设备独立像素(dpr)
1.物理像素
(1)物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
(2)设备独立像 像索(也叫目睹无关像素), 可以认为是计算机坐标系统中得一 个点,这个点代表一个可…
移动端web开发常见问题
转自:http://www.qdfuns.com/notes/39070/1cee3f0a2f3939d0ed28a44f874ec9cc.html,谢谢分享
常见问题
1、移动端如何定义字体font-family三大手机系统的字体:ios 系统默认中文字体是Heiti SC默认英文字体是Helvetica默认数字字体是Helvetic…
web前端知识汇总41-60
41、什么是focus?如何来避免focus
focus(无样式内容闪烁、文档样式闪烁)由于CSS引入使用了import或者存在多个style标签以及CSS文件在页面底部引入使得CSS文件加载在HTML之后导致页面闪烁、花屏
避免方法:用link来加载CSS文件&a…
HTML5行业现状与未来 - 2016年终大盘点
1. 大幅动荡后,即将进入平稳期 HTML5(WEB前端),在2012年及以前,一直处于一种萌芽期的状态当中,直至2013年才进入行业的成长期。HTML5(WEB前端)在2013和2014年,随着行业的…
web前端之旋转木马的图片效果、鼠标进入停止动画、keyframes、hover、child、nth
MENU 前言效果图htmlstyle 前言 1、旋转时有卡顿,暂时未找到解决办法; 2、-webkit-box-reflect样式属性一起用,未找到替换属性。 3、灵活性不够,不能自定义图片张数,后期打算使用scss来实现。 效果图 html
<div cl…
web前端之多种方式实现switch滑块功能、动态设置css变量、after伪元素、选择器、has伪类
MENU 效果图htmlcsshtmlcssJS 效果图 htmlcss
html
<div class"s"><input type"checkbox" id"si" class"si"><label for"si" class"sl"></label>
</div>style
* {margin: 0;pad…
web前端之css、style
目录 web前端之纯css实现的加载、steps、calc web前端之纯css实现的加载、steps、calc
style
/* -------平滑加载------- */
.smooth_loading {background: linear-gradient(#333333 0 0) 0 / 0% no-repeat #f5f5f5;animation: smooth_loading_animation 2s infinite linear;…
面试题——web前端面试总结
通过近期面试(面试历程详见链接),对自己有一个更清晰的认识,现将遇到的面试题做出总结,希望可以给目前像我一样也正在找工作的你们一些建议吧,如下:1、项目中遇到的浏览器兼容性有哪些ÿ…
vue中的this.$nextTick().then()
MENU 示例一示例二sortsplicepushrandomfloorMathwhile演示 示例一
let reorganize function (arr){let rest [];while (arr.length > 0) {let random Math.floor(Math.random() * arr.length);// 把获取到的值放到新定义的数组中rest.push(arr[random]);// 这句代码的作…
通栏导航栏的制作,综合使用CSS属性,代码不超过30行
这篇文章,小编带领大家一同做一个利用CSS技术实现的导航栏。通过这个导航栏的制作,希望大家能够对前几篇文章中学习到的CSS属性能有一个整体的认识,并能够达到灵活运用的程度。 承接文章:灵活控制块级元素在一行内显示,…
web前端实现LED功能、液晶显示时间、数字
MENU 效果演示html部分JavaScript部分css部分 效果演示 html部分
<div id"app"><!-- 页面 --><div class"time-box"><!-- 时 --><div class"house-box"><bit-component :num"houseTem"></bit…
Web前端知识体系精简
Web前端技术由html、css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言。而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知识点,因此对于初学者很难理清楚整个体…
web网页设计期末课程大作业:漫画网站设计——我的英雄(5页)学生个人单页面网页作业 学生网页设计成品 静态HTML网页单页制作
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 ⚽精彩专栏推荐…
web前端之uniApp实现选择时间功能
MENU 1、孙子组件1.1、html部分1.2、JavaScript部分1.3、css部分 2、子组件2.1、html部分2.2、JavaScript部分2.3、css部分 3、父组件3.1、html部分3.2、JavaScript部分 4、效果图 1、孙子组件
1.1、html部分
<template><view><checkbox-group change"ch…
大学生影视主题网页制作 腾龙电影网页设计模板 学生静态网页作业成品 dreamweaver电影HTML网站制作
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 文章目录一、网页介绍一…
JavaScript实现日食音量调节器(通过移动地球远近来调节音量大小)
日食音量调节器(通过移动地球远近来调节音量大小)
看见下面这个图了么?是不是有一点小小的唯美!! 我个人觉得还行啦哈哈!下面就让我们看这个是怎么实现的吧! HTML部分
<!DOCTYPE html>
<html la…
web前端研发工程师编程能力成长之路 [转]
【背景】 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧; 如果你是做了两三年WEB产品前端研发,迷茫找不着提高之路,看这篇文章吧; 如果你是四五年的前端开发高手,没有难题能难…
web前端之行为验证码、不同设备和屏幕尺寸呈现不同大小、元素宽度根据视口宽度进行调整、元素或图片裁剪、图片验证码
MENU 前言版本一(htmlJScss)版本二(htmlJScsscanvas) 前言 1、版本一的样式比较齐全; 2、版本二的JS逻辑和功能效果比较完善,且是别人的代码,后续会对样式进行完善。[Gitee | 哔哩哔哩]; 3、两个版本各有千秋,主要学习…
JavaScript动态设置浏览器可视区域元素的文字颜色、监听滚动条、querySelectorAll、getBoundingClientRect
文章目录 前言htmlJavaScriptquerySelectorAllgetBoundingClientRect 前言 当元素出现在浏览器可视区域时给元素设置颜色等其他操作,比如当元素进入浏览器可视区域时,设置元素进入动画。 html
<div id"idBox" class"box"><…
纯css实现奥运五环、3D平移、旋转、扭曲
文章目录 前言效果图htmlcss 前言 1、不是真正的五环,因为通过形变得来。 2、不同电脑显示器的像素不同,显现的效果不同。 3、不推荐使用此方法。 4、主要通过旋转加平移的方式实现。 效果图 html
<div class"olympic_rings"><span …
web前端之使用弹性和外边距进行网页布局、非常有用的小技巧、flex、margin、auto
MENU 效果图htmlcss解析 效果图 图中效果只需要flex和margin便可以实现。 html
<div class"w_100_ d_f h_168 p_6 bc_c0c0c0"><div class"w_50 h_50 bc_e75f57 m_a"></div>
</div><div class"w_100_ d_f p_6 mt_20 bc_c0…







































































































![web前端研发工程师编程能力成长之路 [转]](http://common.cnblogs.com/images/copycode.gif)


